【背景】

社会基盤・環境コースの実習の一つで、
道路の紙上設計(ペーパーロケーション)を行います。
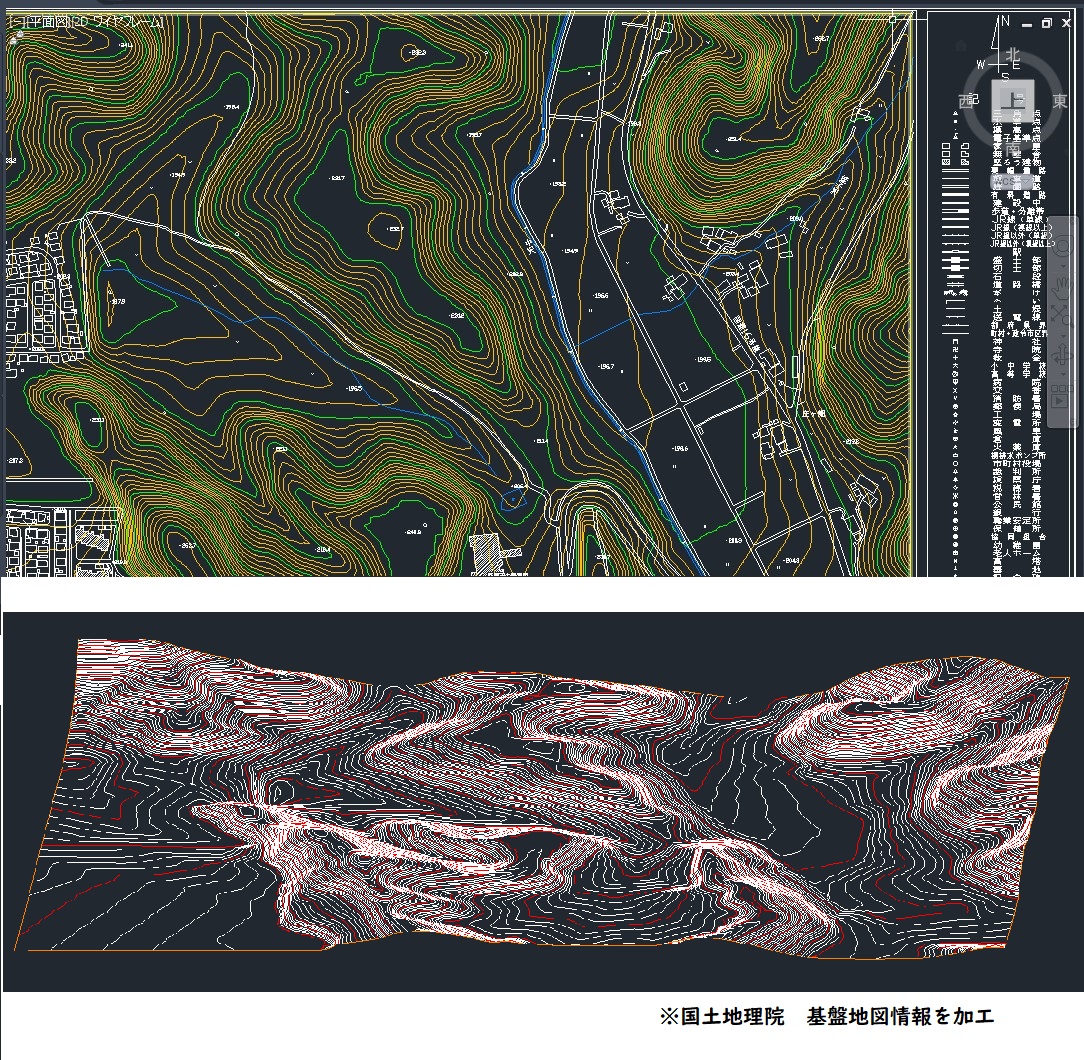
学生には等高線が入った地形の平面図が渡され、決められた地点間を結ぶ道路を、自分なりの指針を持って「自由に」設計する課題です。
地形は平坦ではありません。
通行時に快適な勾配、かつ、元の地形から切る土・盛る土が多過ぎない経済的な縦断形状を考えなければいけませんし、
道路幅 + 切土・盛土の法面幅が、周囲の建物や既設道路に影響がないよう、横断形状も考慮する必要があります。
こういった平面を立体的に見るイメージが学生にきちんと伝わるように、我々 技術職員はマンツーマンで何コマにも渡って指導しています。
なお、実際の公共工事では『i-construction(ICT土木)』と呼ばれる取り組みが進んでおり、紙の図面ではなく、発注から施工後の維持管理まで一括の3次元データで管理する、といった事例も多いと聞きます。
それを踏まえ、 3D CAD を使った道路設計も組み込まれていましたが、コロナ対応の講義内容変更・縮小で、残念ながら現在は休止中です。
【本題】
3D CAD に代わる道路設計実習の補助資料として、
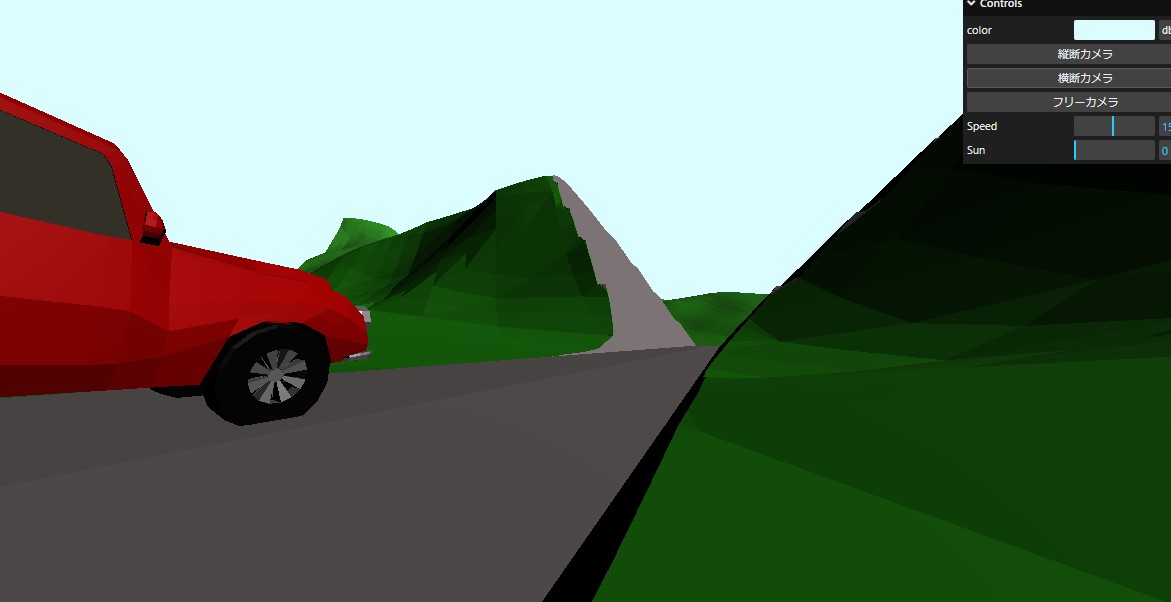
Three.jsでこんなものを作ってみました↓
(http://www.cande.iwate-u.ac.jp/sokuryo/threeJs-peLoca/TJindex.html)

※マウス右ドラッグ:視点変更、左ドラッグ:平行移動、ホイール:拡大縮小、
右上メニュー:背景色変更、縦断 / 横断 / フリー カメラ切替、車の速度 / 地球自転速度 変更
Three.jsとは、webブラウザ上で3Dオブジェクトを閲覧するためのjava script のライブラリで、上の例のような3Dモデルに干渉できるメニューも
(私はかなり苦戦しましたが) 作ることができます。
3Dオブジェクトを見るためには専用のビューアーアプリが必要だったり、VRゴーグル使用を想定していたりと、「閉じている」印象もあるかもしれませんが、こちらは一般的なwebブラウザからアクセスでき、気軽に見せられるという利点があります。
(もちろん『sketchfab』等、外部サービスに乗れるなら乗った方が楽だとは思います。)
今回、道路設計の補助資料として作成はしましたが、必要な要素が表現しきれず、また、もっと情報量を増やした方がいいか等、悩みが尽きず実用には至っておりません。
URLをクリックするだけで3Dモデルを閲覧できて、
何かしら「操作した感」が得られる資料をお求めの方、
Three.js、いかがでしょうか?
※ 地形の元データ:国土地理院 基盤地図情報 を加工して使用、
地形と道路のモデル作成:AutoCAD Civil3D教育機関版を使用、
車のモデルとアニメーション:blenderを使用
Written by dnaka
(2022.11.30)
